Workspace and Tools
Dreamweaver provides a graphical working environment for creating web pages. The document window looks similar to the way the completed web page would look. The document window is the main editing window. Dreamweaver provides other program features that publish the web site by transferring files to a web server computer and an area for typing in HTML code if desired.
New Documents can be created by selecting File > New.
Opening documents for more editing: File > Open and select the file. Double clicking the document will not open Dreamweaver, because HTML files are readable by many different programs. (i.e. Netscape, Dreamweaver, Internet Explorer, etc.)
Formatting Text: Click in the document window and type your text. Use the Text menu or Properties Inspector (see below) to format text.
Save Documents Often in the Local Root Folder/Directory: Choose File > Save to save changes.
Naming the file and choosing save location: If this is the first time saving the document, you will be prompted for a file name and location to save in.
Name your lead web page document index.html
Name all other connecting web pages with a short lower-case name, (no spaces or special characters) ending in the .html extension. i.e. resume.html, syllabus.html, assign1.html
The location the files are saved in should always be the local root folder (i.e. www) that was set-up when you organized the site with the site editor.
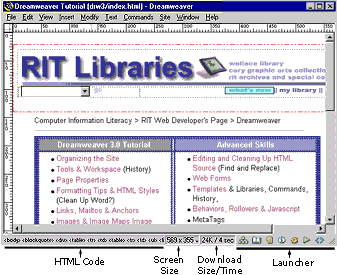
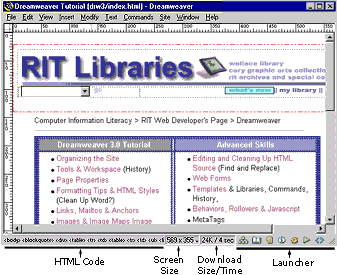
Sample Document Window

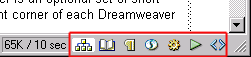
HTML Code: The tags (<body><blockquote><font> ) on the bottom left of the document window are the HTML tags created by Dreamweaver. The web page is really a series of text documents coded with tags called HTML (Hypertext Mark-up Language). Web browsers read the HTML code to display the page. You can create a page without knowing HTML in Dreamweaver, but you can also edit the HTML by clicking on the HTML Source button on the Launcher (right lower corner of document window.) Quick Tag editing is also available by using the key sequence of Control-T on a PC or Command-T on a Macintosh
Screen Size: The recommended size for RIT web pages are 544 X 378 (WebTV) or 600x300 (640x480 screen with the browser opened and maximized) Click the screen size at the bottom of the document window to see preset sizes for browser windows. Not everyone has a large monitor, so designing to the lowest common denominator of your audience will increase the number of people seeing your page correctly.
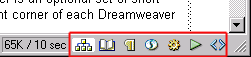
File Size and Download Time: 30K / 30 sec. is a reasonable size for a web page. The bigger the page gets the longer it takes to load in a web browser. In the illustration above, the Download Size/Time statistic is a running tab of how big the document is and how long it will take for the page to fully load in a web browser over the Internet. The calculation is based on the Dreamweaver setting in the Preferences found in the Edit menu. Clicking Edit > Preferences > Status Bar allows the web author to set the slowest common connection for their audience. (i.e. 28.8 modem)
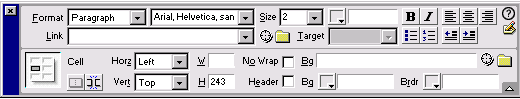
Properties Inspector
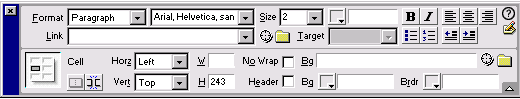
Select Window > Properties to view the Properties Inspector if it is not visible. Highlight text in the window to see available properties to apply to it such as: lists, indent, font, font size, text color, bold, italic, link and heading options are available in the formatting properties inspector (pictured below)
Formatting property inspector

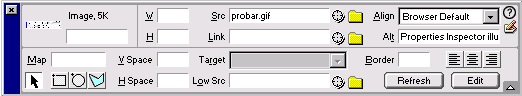
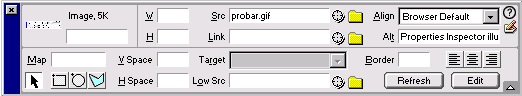
For other properties, highlight other items such as images, tables, or links and their properties appear as in the image properties inspector (pictured below).
Image property inspector

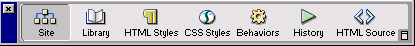
Launcher

Select Window > Launcher to view the Launcher toolbar. The launcher is an optional set of short cuts to various functions of Dreamweaver. It is mirrored in the lower right corner of each Dreamweaver document.

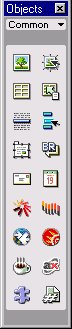
Objects Palette:
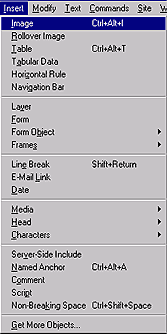
Select Window > Objects to view this palette. The floating object palette parallels the Insert menu. Clicking the drop down arrow by Common at the top of the object palette will provide choices of:
characters (symbols not easily available on the keyboard)
common items (images, table,etc.)
form items (to create web forms for collecting information)
frames (to create multiple web pages set into one web page view)
head (metatags for searching by search engines)
invisible tags (comments, anchors, line breaks)
Learn the what the symbols mean by rolling over each with the cursor. A label will appear. If you prefer to use the Insert menu all the same options are available.

Object Palette Other Objects Available Insert Menu Equivalents
  
|