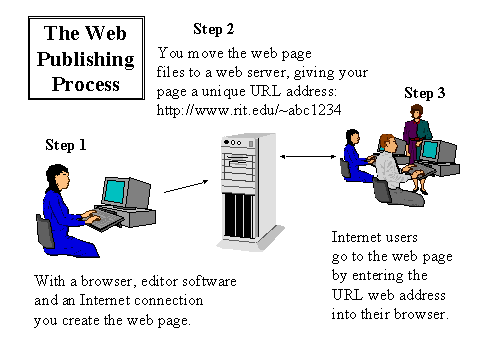
Organizing the Site
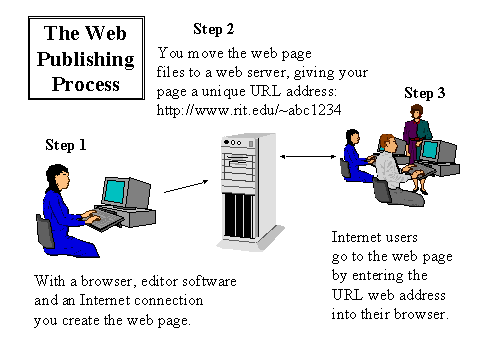
What is the web from a web author's perspective? Each web site (collection of web pages) is housed on a web server computer in a directory/folder which is readable by web browsers.The site is made up of: web pages, individual text documents coded in HTML (Hypertext Mark-up Language) which are created by Dreamweaver. The web page may also include image files and other multimedia files. Files are linked together in a hierarchical structure that allows users of the site to navigate through the available files.
What is Dreamweaver? Dreamweaver is a graphical web page editor that will allow you to create a web site without knowing HTML coding. It lets you work in a window that looks like a web page so you can see the effects of your work as you create the page. It will let you set up the display of each page and navigable links between the pages you create. If you wish to learn HTML coding at a later date, Dreamweaver will allow you to view and edit the HTML. For more information about the product http://www.dreamweaver.com and the Help menu provide information beyond this tutorial. Dreamweaver also has a built in file transfer program that will let you copy (publish) your finished documents to a web server computer. At RIT this is grace.rit.edu.

Why organize the web site?: Organizing your web site from the outset and maintaining a structure for your site on your local drive (hard drive, zip drive or floppy disk) will save many hours of debugging broken links and missing files. When you publish your site, you will move a copy of the interlinked structure with all the folders, documents and files to the web server computer. Your local copy of files will also serve as a back-up if anything happens to the web server.
What should my local root folder be called? The basis of any well structured web site is creating a web local root folder (top of your web site). At RIT the local root directory/folder in each individual's account on grace.rit.edu is called www.
What is the lead document in any web folder called? Inside the folder is a table of contents document called index.html This document is a directory to all of the other documents in your site. It must be named this to automatically load as the lead document. If there is no document named index.html the browser will show an ugly listing of files in your www directory instead of a web page. All other sub-directories in your web site should also have a document serving as its lead document called index.html Think of index.html documents as a table of contents to your site. Everything you want users of your site to see will be linked to this document to guide them through your content.
Step 1: Getting Organized: Create a www folder on your local disk.
On a PC: Double Click My Computer. Click the local drive where you will store the web files. A:\. Select File > New Folder. Name it www.
On a Macintosh: Double click your floppy disk (or ZIP disk) Select File > New Folder. Name it www.
Step 2: Set-up the Dreamweaver Site Editor for editing
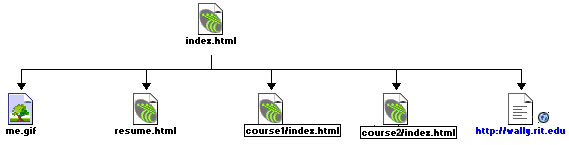
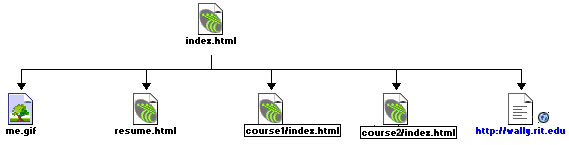
 What else goes in the www folder? The illustrated site is a personal web site with two course sites attached to it. What else goes in the www folder? The illustrated site is a personal web site with two course sites attached to it.
1. The lead document is a personal page called index.html with a photo linked to it. (me.gif)
2. Secondary documents in the hierarchy are a personal resume (resume.html) and a link to 2 course folders (course1 and course2). Each of the sub-directories (course1 and course2 will contain a document named index.html to act as their lead index document for the course or project.
Plan the web site in a hierarchical structure or tree. Outline on paper or with sticky memo notes the different pages and sub-web sites or projects in your web site. Think of the content you will provide and how to logically organize it. Each project or course can have its own sub-directory to make the related files easy to find. (For example course1 and course2 below each have their own directory and index.html document.

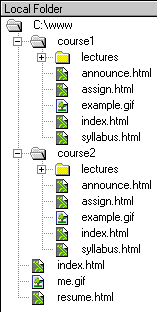
The file organization should parallel the basic organization you have planned.
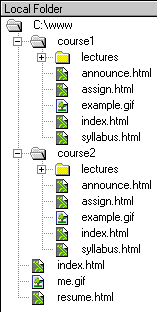
 Note the course1 and course2 Note the course1 and course2
sub-directories have their own structure of files.This is a sample structure.
lectures sub-directory
announce.html
assign.html
example.gif
index.html
syllabus.html
As you create the site: All of your information for your web site should be in your site folder. When you create new documents and edit them follow the guidelines below.
Save Often in the Local Root Folder/Directory or sub-directory inside the www root folder: Choose File > Save to save changes.
Naming the file and choosing save location: If this is the first time saving the document you will be prompted for a file name and location to save in.
Name your lead web page document index.html in each directory and link all other site web pages to it.
Name all other connecting web pages with a short lower-case name, (no spaces or special characters) ending in the .html extension. i.e. resume.html, syllabus.html, assign1.html
The location of saved files should always be the local root folder (i.e. www) which should be set-up when you organized the site on your disk. |



 What else goes in the www folder? The illustrated site is a personal web site with two course sites attached to it.
What else goes in the www folder? The illustrated site is a personal web site with two course sites attached to it. 
 Note the course1 and course2
Note the course1 and course2